Culture Elephant is a concept for a smartphone app. I designed this for the Interaction Design module of my MA in Digital Media.
Culture Elephant is designed to help visitors to museums and galleries:
- collect in one place the art and culture that they personally find meaningful
- record their personal responses to artworks and artefacts
- easily rediscover items and how these made them feel
- share items with friends.
On this page, I go through the full process from concept to high-fidelity prototype. If you’re not interested in all the detail, jump straight to see clips of the final prototype.
Methodology
I used the Goal-directed Design methodology from Cooper et al’s About Face: The Essentials of Interaction Design. The key phases of this are:
Research
The concept draws on research exploring visitors’ emotional engagement with museum exhibits. This revealed that:
Visits to museums and galleries can result in transformative experiences.
Emotional engagement improves memory and learning about the experience.
An emotional response and a sense of learning impact a visitor’s satisfaction.
Existing museum apps
There are many apps for individual museums as well as a number designed for use across multiple institutions. These apps tend to focus on gallery navigation, suggested tours of artefacts, and information about individual objects.
There have been experiments exploring visitors’ emotions in museums and galleries, but these tend to be institution-specific, for example Australia’s Museum of Contemporary Art mobile guide or the Munch Museum experiment.
User research
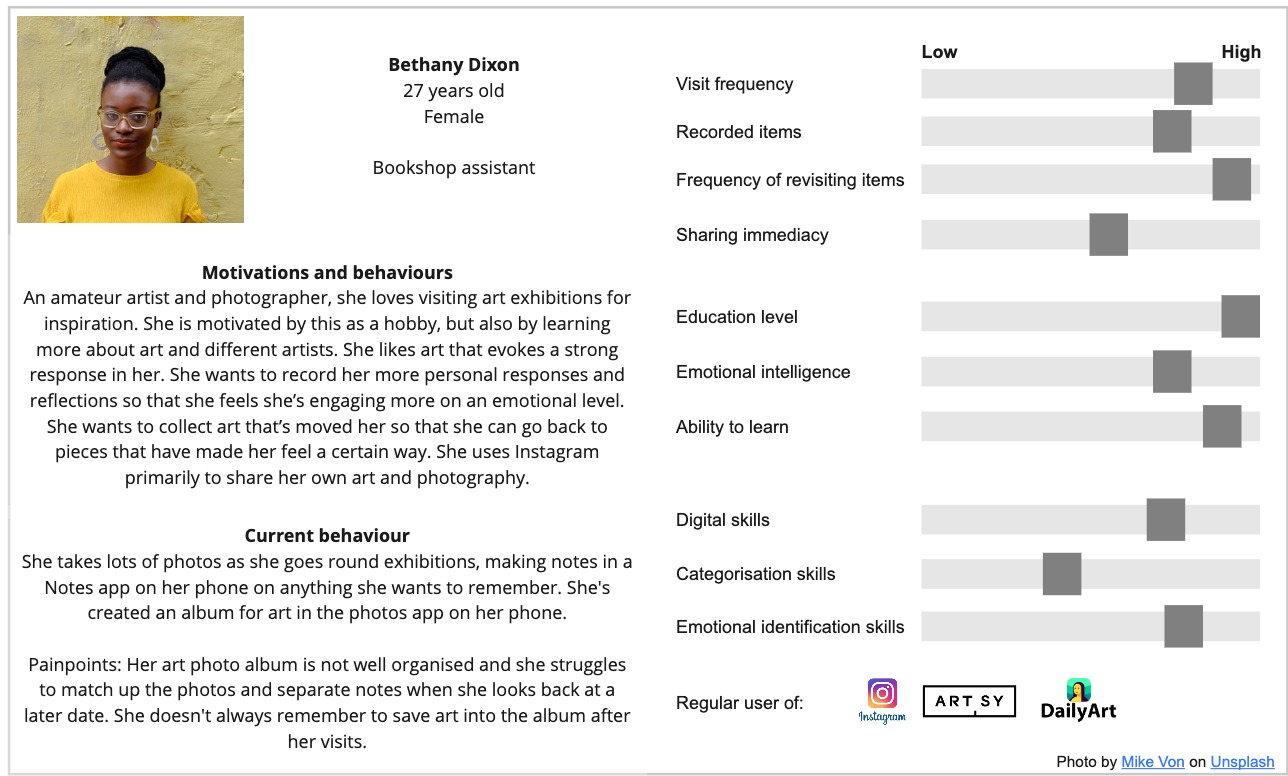
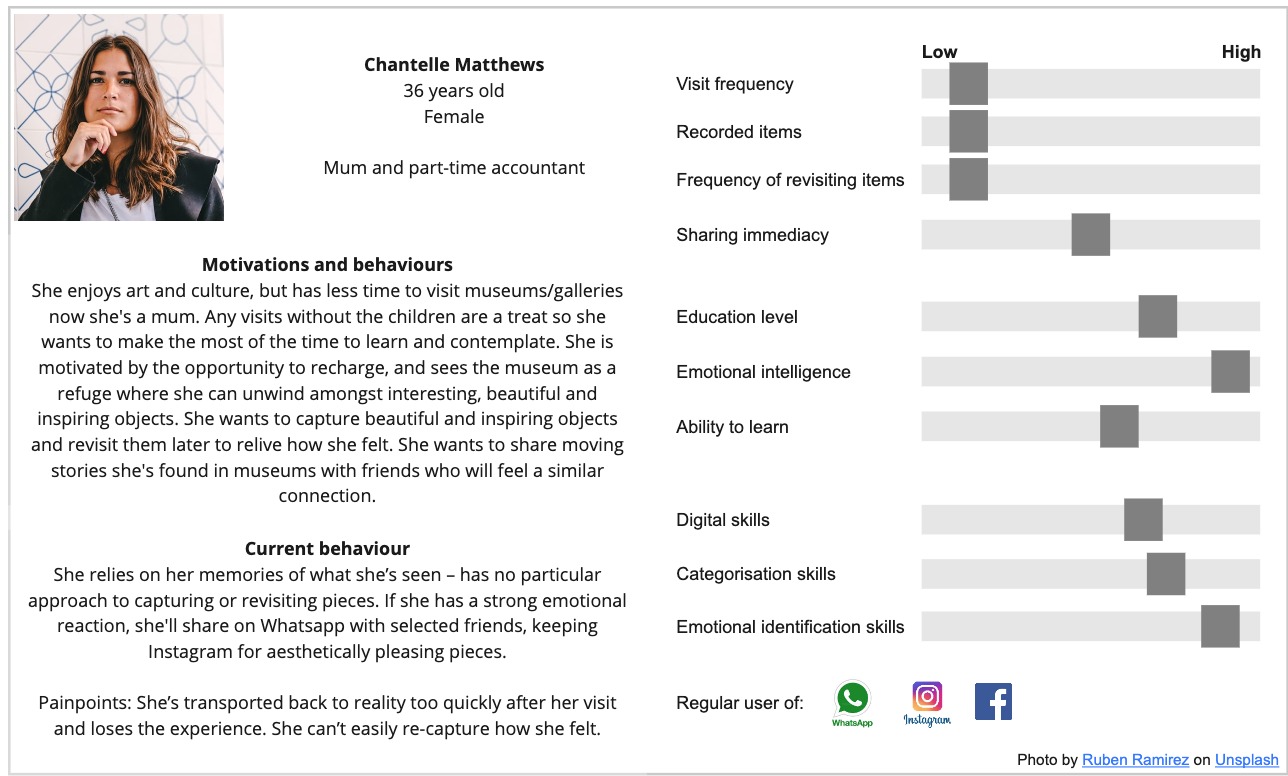
I researched demographics of visitors to museums in the UK, and museum visitors’ motivations, drawing heavily on the work of J. H. Falk. Self-identity is significant not just in visitors’ motivations to visit museums but also in how they behave once they are in the museum. It became clear that Culture Elephant would help the user both establish and reinforce a self-identity as a museum-goer and culture lover. I created persona hypotheses from this research.
I then conducted an observation of visitors using their mobile phones to take photographs in one museum and one art gallery, choosing two very different institutions in size, nature and scope. I interviewed three individuals about their current motivations and behaviours with regards to photographing objects in museums and galleries, and how they revisited these at a later date.
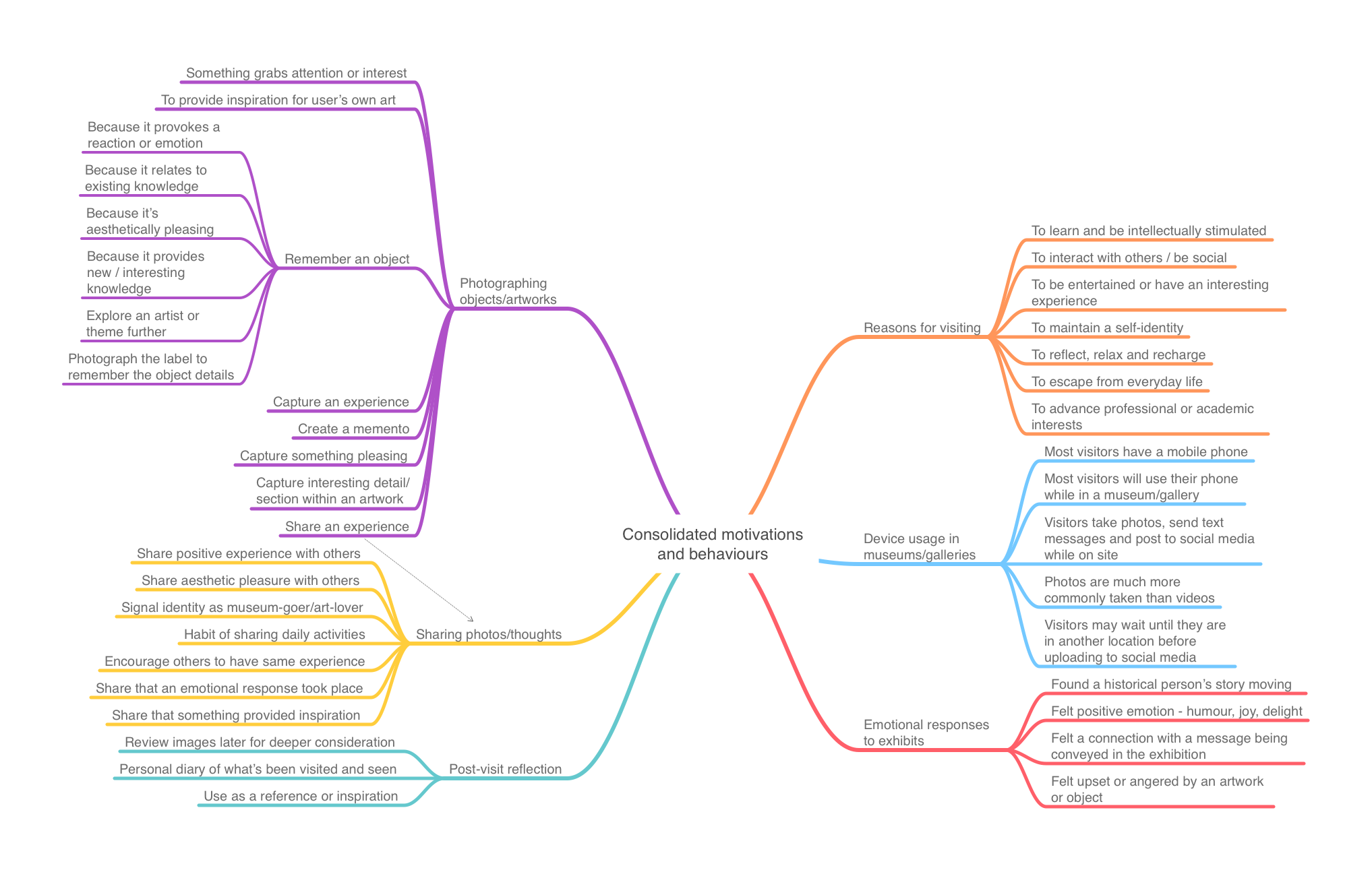
I combined the findings of my research into a map of motivations and behaviours.

Modelling phase
Life, End and Experience Goals
Cooper et al relate the user’s Life, End and Experience goals to Norman’s visceral, behavioural and reflective levels respectively. I developed the goals below for the Culture Elephant user.
Life goals: Who the user wants to be
- Engage with art and culture regularly
- Live a fulfilled life
- Be a more reflective person
- Learn continuously
- Be considered cultured
- Maintain mental wellbeing
- Have meaningful relationships
- Have hobbies and interests outside work
- Be a balanced person.
End goals: What the user wants to do
- Have mementos of experiences
- Remember how experiences felt
- Evoke emotions
- Be aware of emotions
- Be satisfied
- Learn and understand
- Share experiences with others
- Belong to an identity
- Have opportunities for reflection
- Have a log of experiences
- Organise memories.
Experience goals: How the user wants to feel
- Be entertained
- Feel intellectual / learned
- Feel moved
- Feel relaxed
- Feel arty
- Feel connected
- Feel appreciative
- Feel happy
- Experience catharsis
- Feel inspired
- Feel awe
- Feel stimulated
- Feel curious.
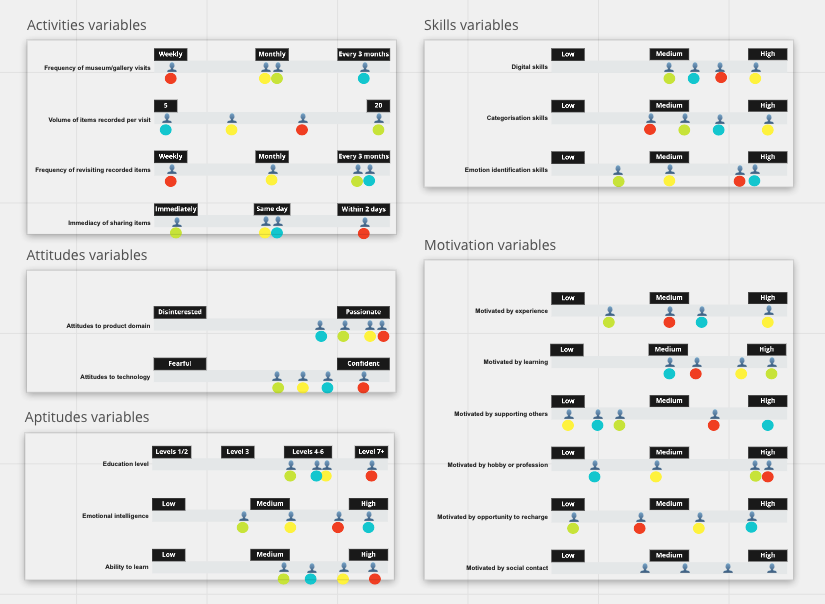
Variables
I identified variables across activities, attitudes, aptitudes, skills, and motivations, and mapped four Culture Elephant users across each variable, drawing on my user research.

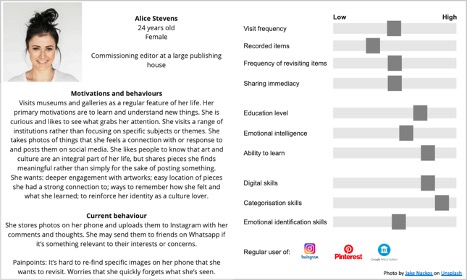
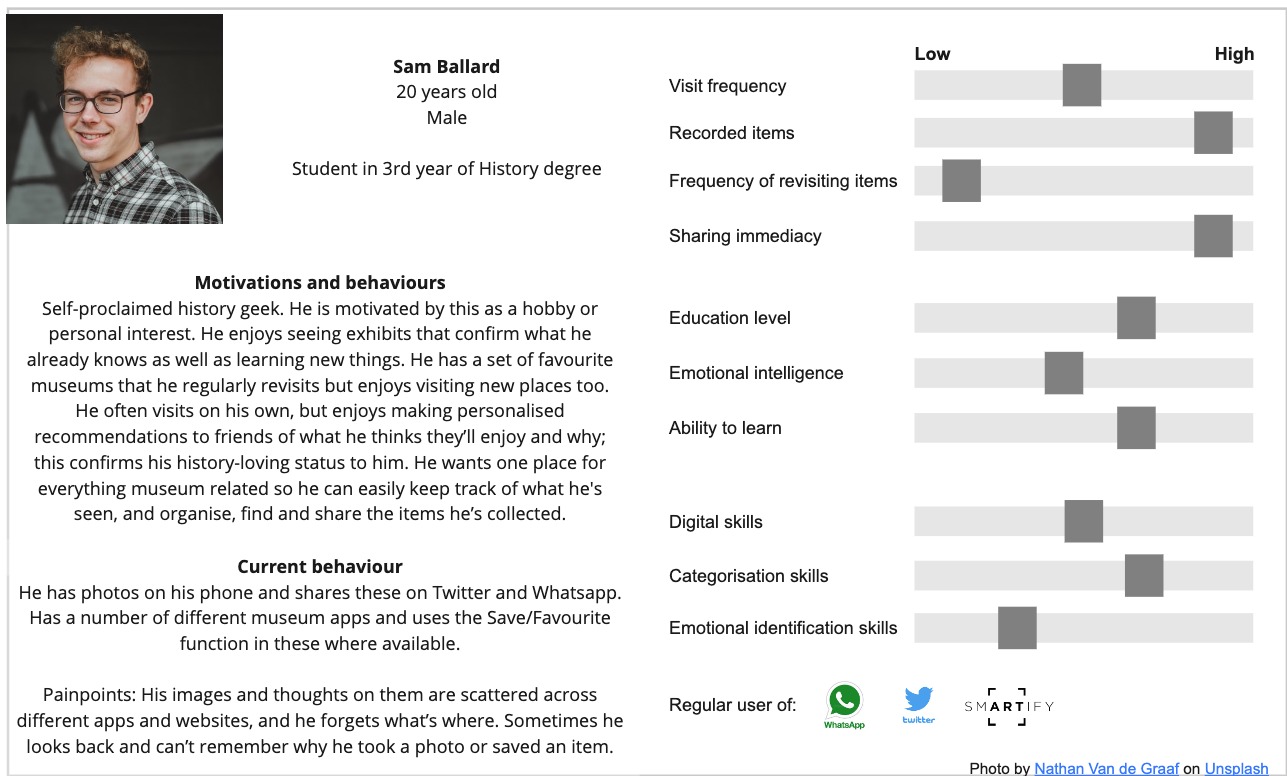
Personas
I identified developed four personas. One of these (‘Alice Stevens’) emerged as the primary persona for Culture Elephant; I had one secondary persona and two supplemental personas.




Requirements definition phase
Context scenarios
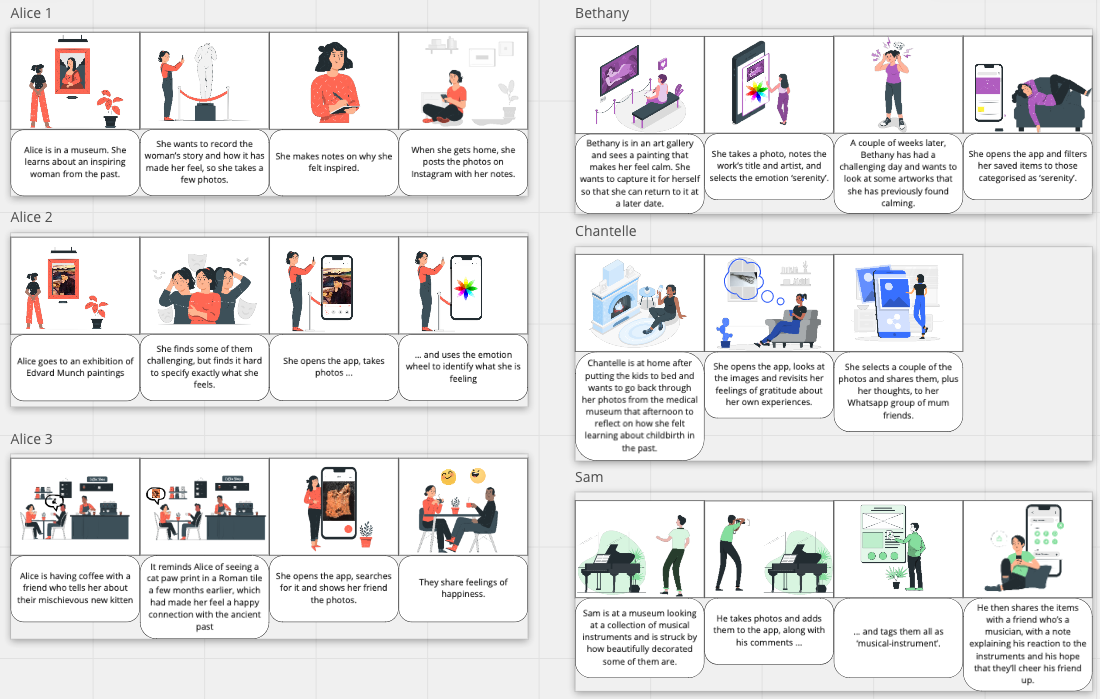
I created context scenarios and storyboards for these personas (all illustrations from Storyset).

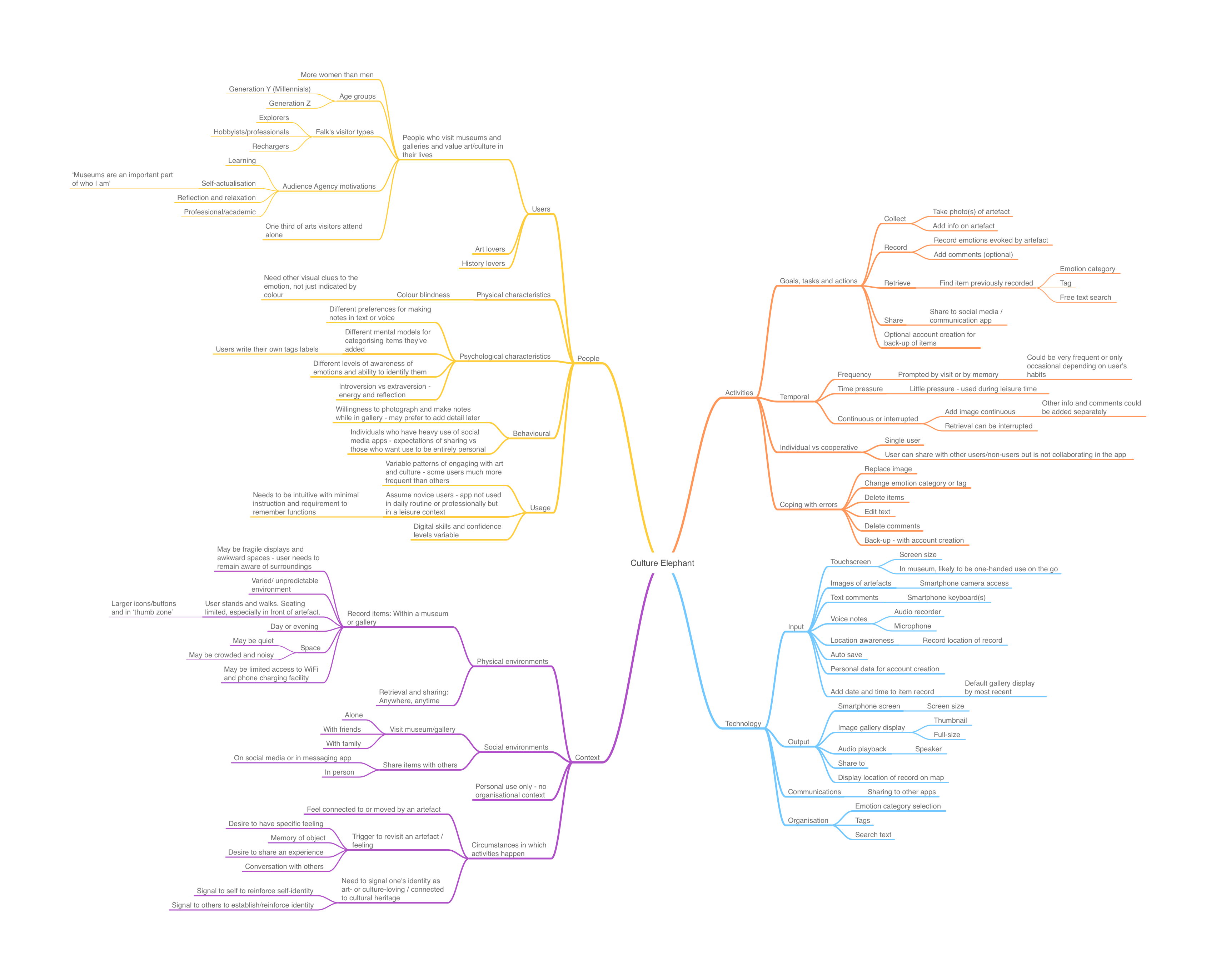
PACT analysis
Then I conducted a People, Activities, Contexts, and Technologies (PACT) analysis, which was particularly helpful for thinking through the environment in which users would record items on Culture Elephant, and the limitations of this.

Design framework phase
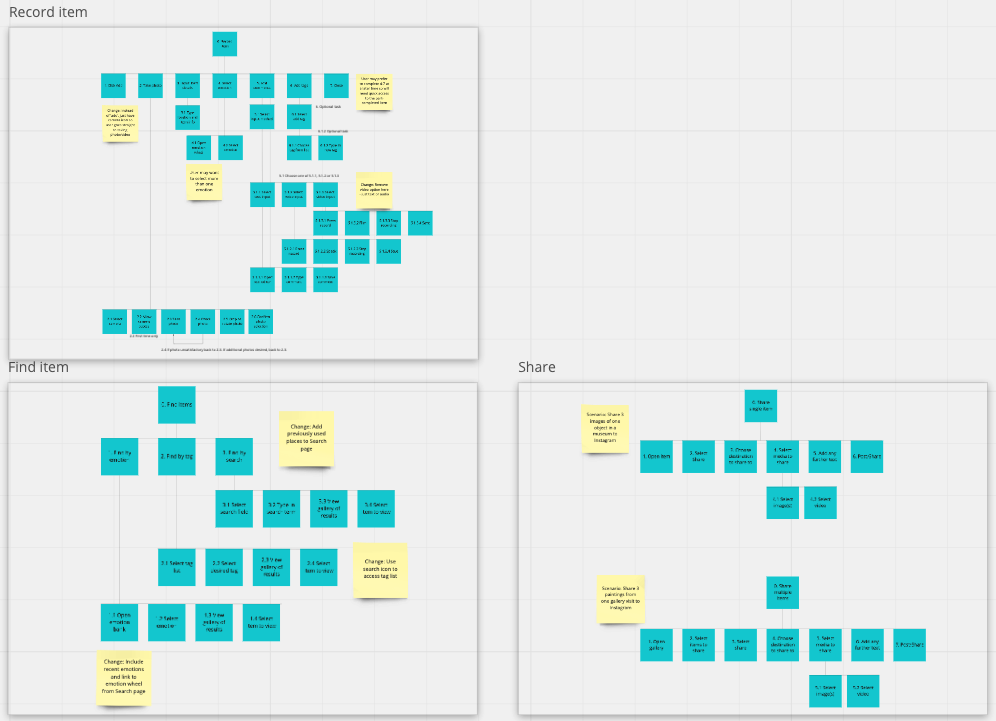
Task analysis
I carried out a task analysis for each of the key path scenarios. This helped me think through more detailed steps in the process that I hadn’t previously considered.

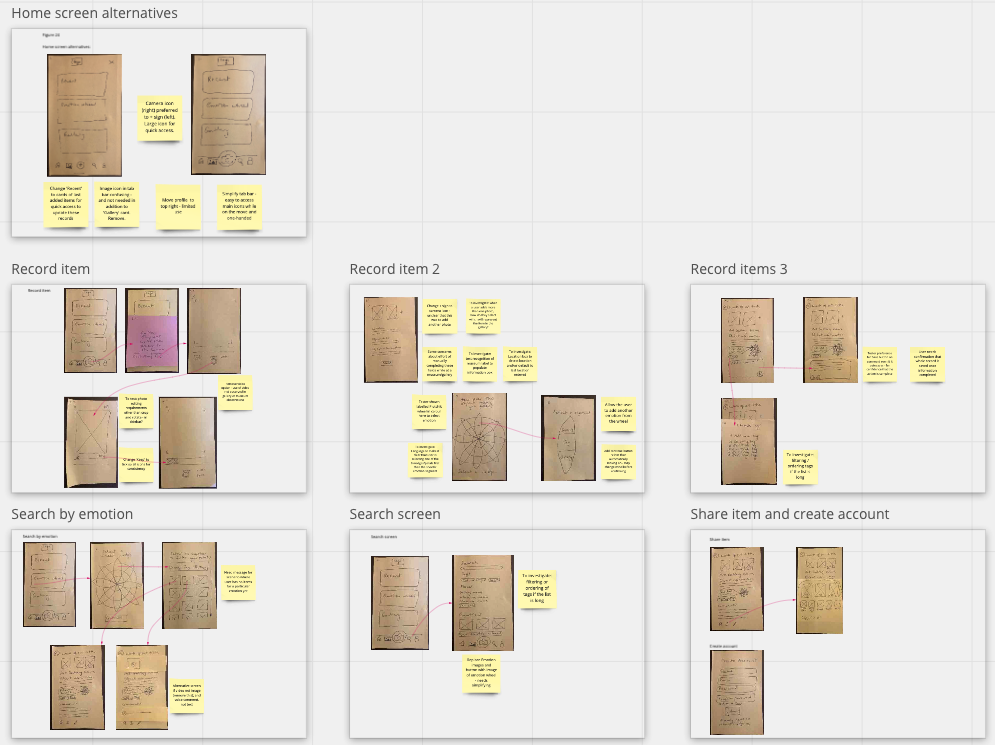
Paper prototypes
I then created and tested paper prototypes for these key path scenarios. I was nervous about these because I have little artistic talent (even my handwriting is terrible), but I was pleasantly surprised that my rough-and-ready scribbles on post-it notes did actually manage to convey my intentions to the testers. Using paper meant I could quickly change things, discard ideas, and try out different variations. I put photos of the paper prototypes into Miro and used sticky notes to record the feedback and the changes required as a result.

Wireframes
I used Miro to create wireframes of the main screens, incorporating the feedback I’d had on the paper prototypes. I created the emotion wheel in Illustrator, basing it on Plutchik’s wheel of emotions.

Design refinement
I developed the visual design and created the high-fidelity prototype in Adobe XD.
I identified the following experience attributes for Culture Elephant: arty, inspiring, vibrant and engaging.
I wanted to ensure that the visual design would support these attributes; help the user achieve their goal of connecting emotionally with art and artefacts; and underpin the user’s intrinsic motivation to reinforce their self-identity through improved learning, memory and emotional connection.
Logo
I designed a logo which positions the initials of Culture Elephant them in the shape of an elephant.

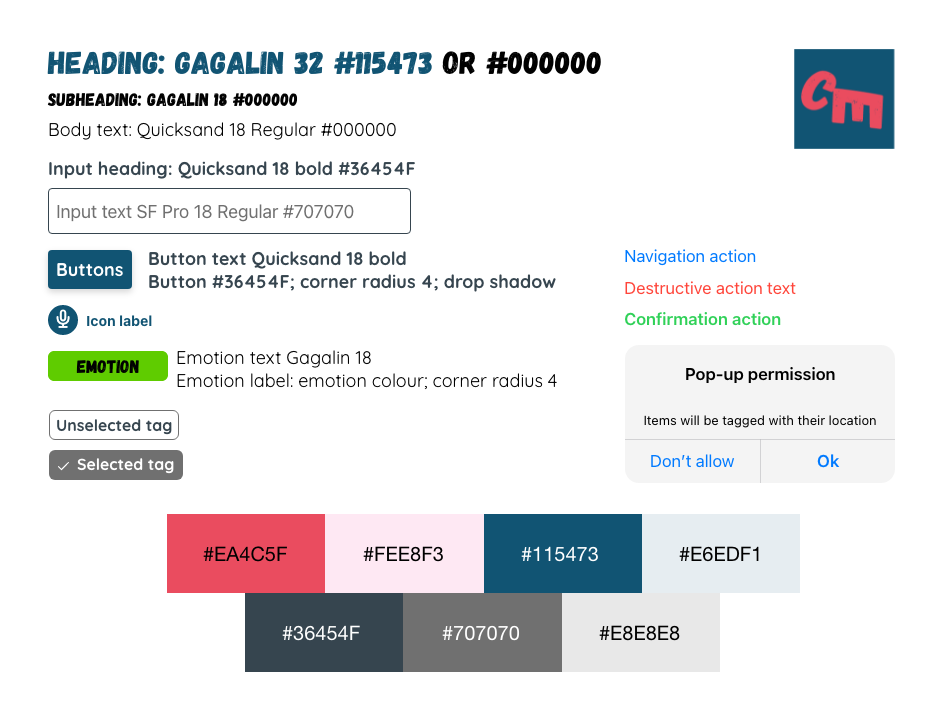
Colour palette
I had originally intended to use a much more vibrant colour palette, but this became overbearing once images of artworks and artefacts were in the design. I therefore switched to a more muted palette that would not detract from the images: these are crucial to the user’s visceral response in Culture Elephant.
Typography
I chose Gagalin for its textured retro feel, which fitted with the experience attributes, and Quicksand for its appealing geometric shape.
Usability and accessibility
Because Culture Elephant users would record items with a museum or gallery, the design needed to support one-handed use in a busy environment. For example:
Floating action button in the bottom right corner to be in the thumb zone.
Reduced text input with text recognition, voice input and location recognition.
Option to skip adding comments or tags, and to input these later.
Sufficient touch target size and space between interactive elements.
I used links for navigation and buttons for action; I used action verbs for buttons; and added text labels to any icons that might fail the ‘five-second rule’.
Colour is an important element of Culture Elephant, but it is never used as the only way to communicate information. I checked the colour contrast for all text and adhered to best practice for minimum font sizes.
User testing and feedback
The main challenges to testing the prototype in Adobe XD were the volume of user-generated content in Culture Elephant and the limitations of XD as a prototyping tool. The camera functionality is mocked up, and the images and text fields are pre-populated. The location detection, voice recording and playback, and search functionality are presented visually but not functional. As a result, I had to specify the options for the tester to choose, rather than them selecting an object and their own emotional response to it.
Due to these limitations, I focused the testing on learnability, errors, and satisfaction. I provided testers with a scenario and a series of tasks to complete. I asked them to think aloud as they progressed, describing what was on screen and what they expected to happen if they clicked elements. Once the tasks were completed, I allowed them to explore the prototype more freely to see what else emerged. I then asked them for open feedback on their experience of the prototype and design.
As a result of their feedback, I made changes to the design of the bottom tab bar, increased the size of smaller icons to ensure they were tappable, and reviewed all navigation action links for clarity and consistency.